今天是2025/05/13,剛好看到新聞,寫到泰國政府2025/05/01開始實施入境新規定,旅客入境泰國前,三天內要前往網站線上申請。
然後新規定上路一週就有假網站騙大家去繳手續費
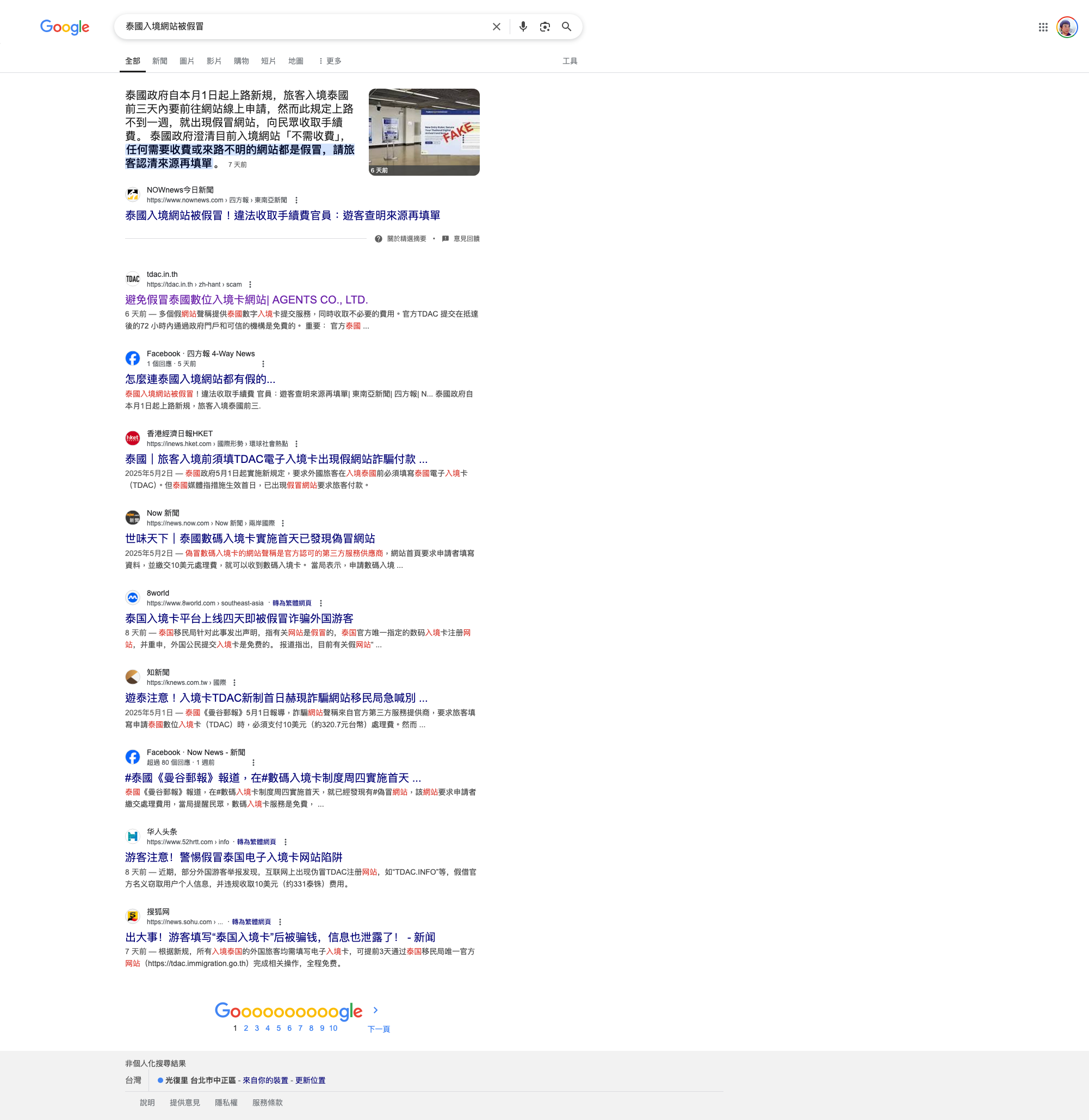
我Google了一下『泰國入境網站被假冒』

搜尋的第二個結果寫『避免假冒泰國數位入境卡網站| AGENTS CO., LTD.』也是一個宣導別點到假網站的宣傳頁面,但是裡面竟然也有提供非官方的申請流程。看起來很可疑,但是我沒有證據說他也是詐騙。只能看之後有沒有大神提供其他參考資料了。
下面是『避免假冒泰國數位入境卡網站| AGENTS CO., LTD.』這個頁面的連結,請要抱著有洩漏個資的風險,不要隨意進去看。https://tdac.in.th/zh-hant/scam
下面截圖提供參考

另外再次宣傳,泰國官方正式的申請入境網址是:
請注意個資安全,任何網站都請查證後再使用。