原文參考
網站現在很多功能都會包含這個 Design Pattern
畢竟網站的內容編輯都需要用到
而且直接能夠看到修改的結果,對使用者來說很重要
閱讀全文 WYSIWYG-即見即所得也是Design Pattern【250/366】
標籤: design pattern
密碼強度驗證也是Design Patterns【210/366】
User Interface Design Patterns系列文章第一篇
Password Strength Meter(密碼強度檢測儀)
根據使用者輸入的密碼長度進行檢查
http://ui-patterns.com 上面有寫出五種檢查出的狀態結果
閱讀全文 密碼強度驗證也是Design Patterns【210/366】
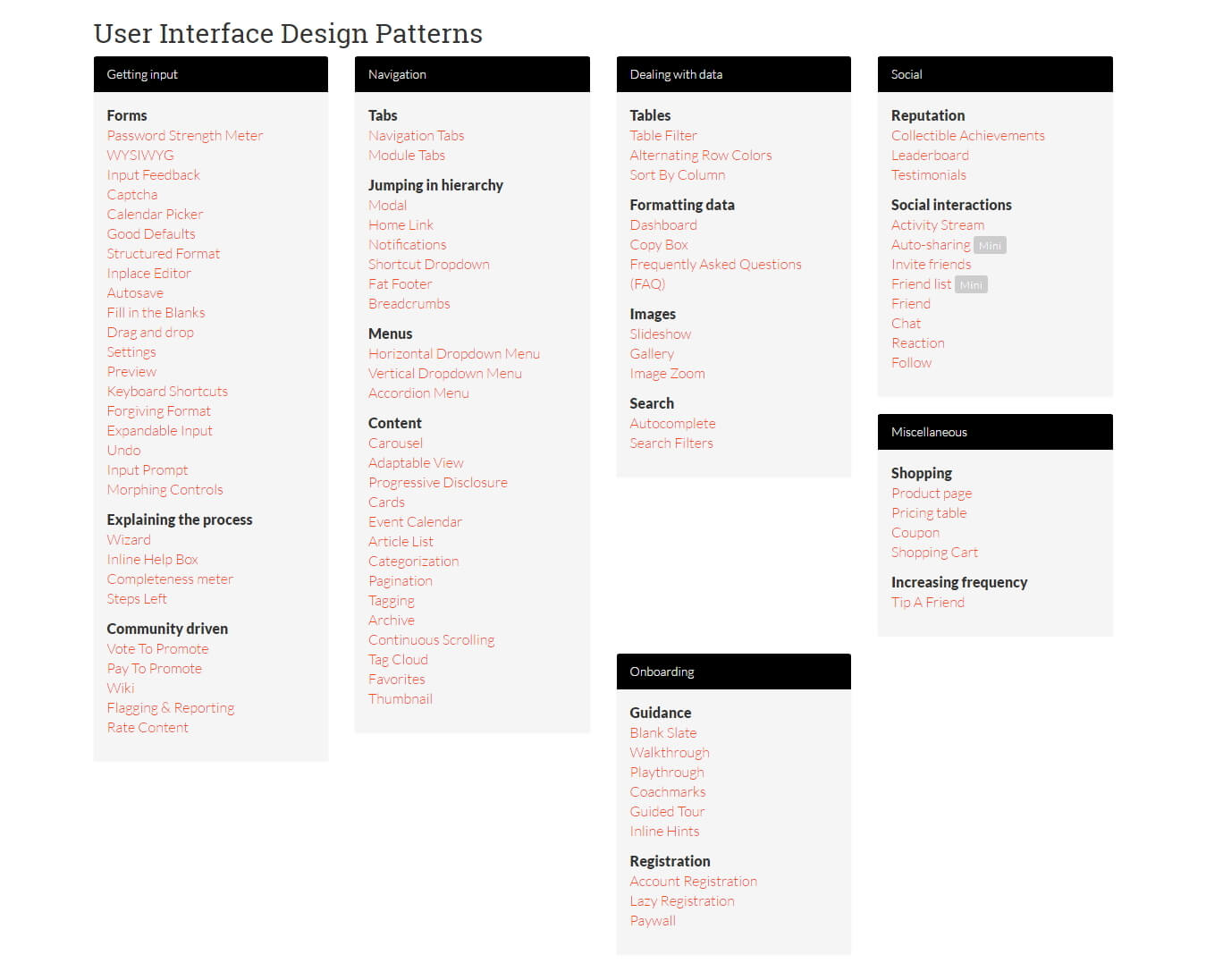
使用者介面設計模式大全【208/366】
UI-Patterns.com 把 User Interface Design Pattern 分成六大類
六大分類下面還有2~4種子分類
- Getting input — 28
- Forms – 19
- Explaining the process – 4
- Community driven – 5
- Navigation — 25
- Tabs – 2
- Jumping in hierarchy – 6
- Menus – 3
- Content – 14
- Dealing with data — 11
- Tables – 3
- Formatting data – 3
- Images – 3
- Search – 2
- Onboarding — 9
- Guidance – 6
- Registration – 3
- Social — 11
- Reputation – 3
- Social interactions – 8
- Miscellaneous — 5
- Shopping – 4
- Increasing frequency – 1
Slick 的設計模式是 carousel 呢【205/366】
做前端的畫面就是要使用很多不同的套件
最近一個案子可能會使用類似 slideshow 的效果
就請設計找一下他比較中意的套件範例
就找到了兩個頁面
jQuery支持触摸屏设备的响应式幻灯片插件
slick – the last carousel you’ll ever need
閱讀全文 Slick 的設計模式是 carousel 呢【205/366】