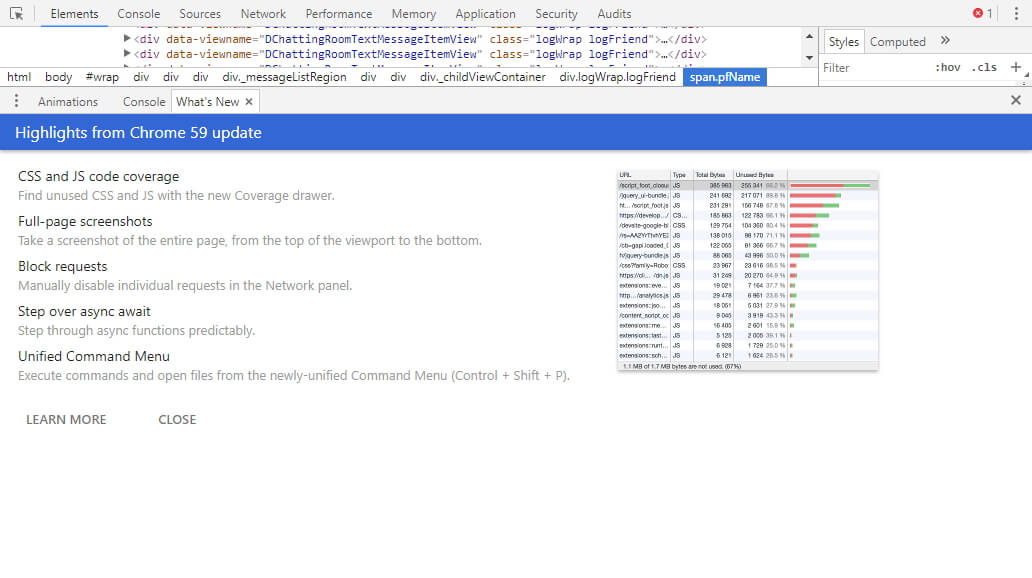
Chrome 59 開發人員工具的新功能
- CSS and JS code coverage (這功能可以查看code裡面有用到跟沒有用到的部分)
Find unused CSS and JS with the new Coverage drawer. - Full-page screenshots (手機板的擷取還是怪怪的)
Take a screenshot of the entire page, from the top of the viewport to the bottom. - Block requests (可以針對requests做block,滿有趣的)
Manually disable individual requests in the Network panel. - Step over async await (這不太懂,再研究研究)
Step through async functions predictably. - Unified Command Menu (快速開檔?)
Execute commands and open files from the newly-unified Command Menu (Control + Shift + P).